Contents
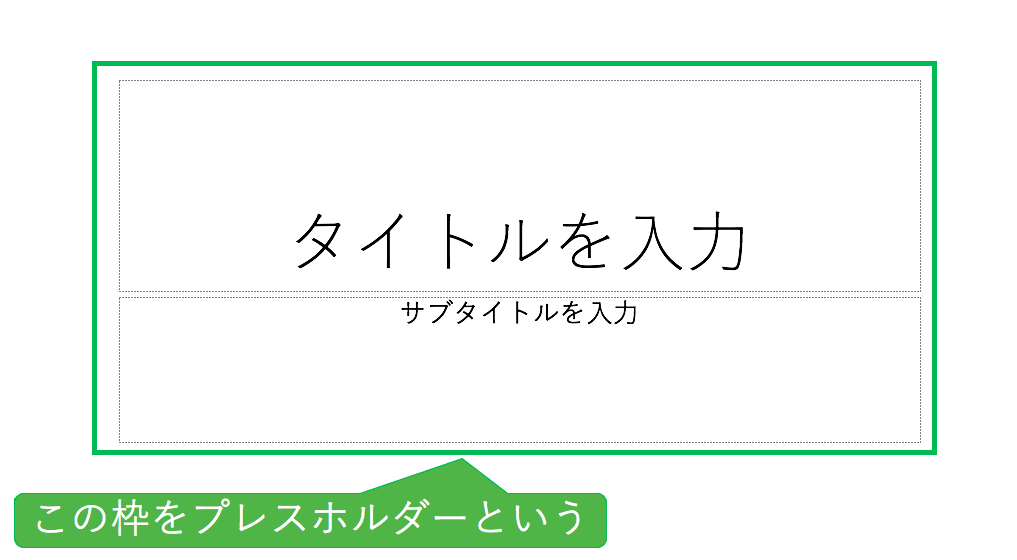
プレスホルダーとは

プレスホルダーとは、タイトルやテキスト、図形やグラフをつくるために指定された点線の枠のことを言います。新しいスライドを出したとき、白紙のスライド以外は、決められた枠があり、テキストなどを打てるような状態になっていたと思います。これがなかったら、自分で、テキストボックスや図形を出してテキストを打っていくことになります。
プレスホルダーの活用で、自分だけのパワポデザインをつくろう
スライドマスターを開くと12個のレイアウトが表示されたと思います。以前の記事で、スライドマターで、配色や背景、フォントの一括変更の仕方がわかったと思いますが、既存のレイアウトでは、テキストを打つ場所や数、図形を入れる位置などは自分で選ぶことができません。プレスホルダーを活用できれば、自分の好きな場所にテキストや図をいれるように設定することができるので、自分だけのスライドテーマを作ることができます

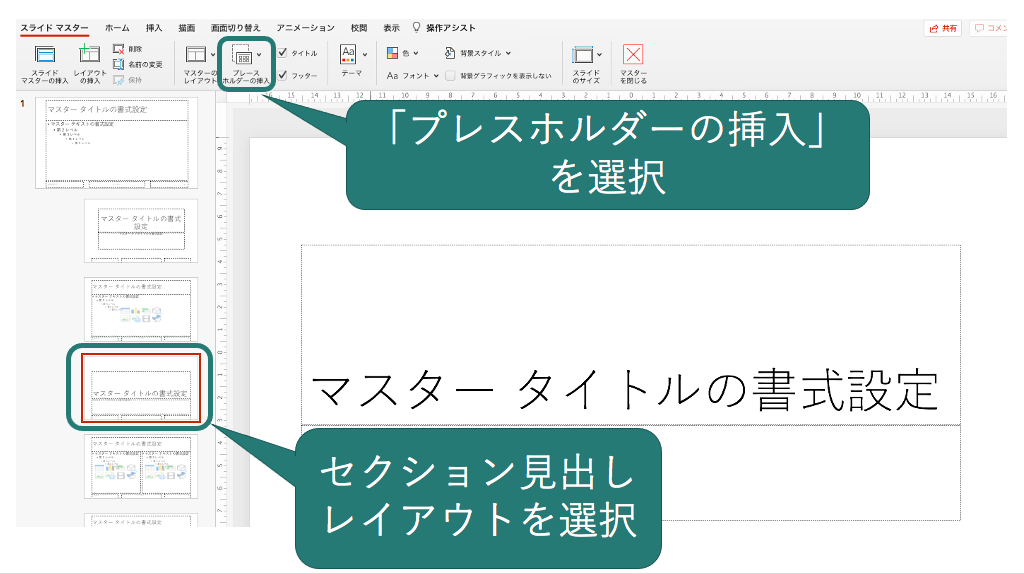
プレスホルダーの挿入方法
具体的なプレスホルダーの使い方を紹介します
「表示」→「スライドマスター」→「スライドを選択」→「プレスホルダーの挿入」

と進みます。ここで注意してほしいことですが、左側に表示された12個のスライドのうち、一番上のofficeテーマスライドマスターにはプレスホルダーは挿入できないということです。たしかに一番上の変更はすべてに反映されてしまうので、融通が利かなくなってしまいますよね。例では、「セクション見出しレイアウト」にプレスホルダーを挿入しようとしています。
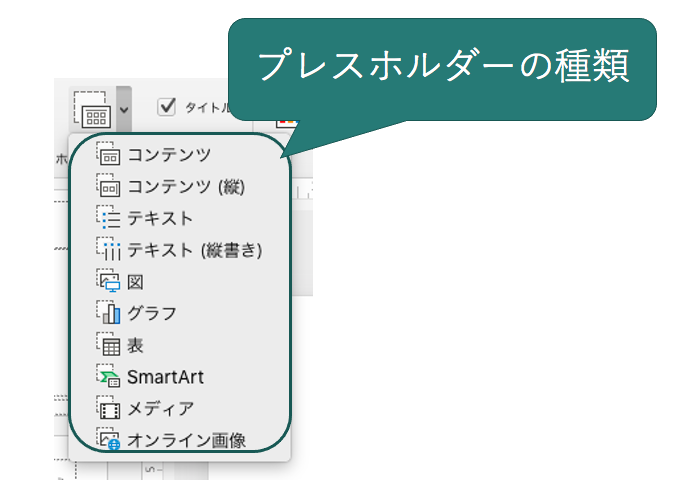
プレスホルダーの種類
プレスホルダーには、コンテンツ、テキスト、図、グラフ、表、SmartArt、メディア、オンライン画像の種類があります。その中でも、コンテンツはこれら全てを含んでいるので、プレスホルダーを挿入する場合は、このコンテンツを挿入しておけばOKです。

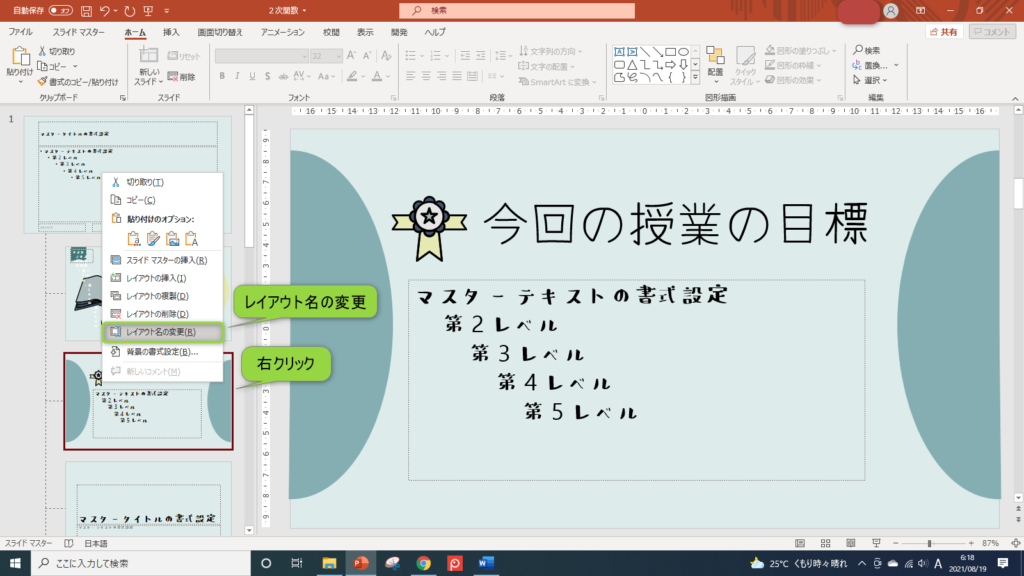
レイアウト名の変更
プレスホルダーを活用して、自分だけのデザインを作成したら、それぞれのレイアウト名を変更しましょう。さきほど、「セクション見出しレイアウト」を変更しましたので、この名前を「目標」に変更してみます。スライドマスター上で「セクション見出しレイアウト」にカーソルを合わせ、「右クリック」→「名前の変更」と進み名称を変更してみてください。


例えば、今日の授業の目標を示すスライドを作りたいときは、レイアウトの中からこれを選べばいいということになります。
テーマの保存
プレスホルダーを利用して自分だけのレイアウトを作ったら、授業などで次回も使えるようにテーマを保存しておくと便利です。
リボンタブから「テーマ」→「現在のテーマを保存」→名前を入力後「保存」をクリックします。


保存しておくと、スライドマスターを閉じた画面でリボンタブから「デザイン」→プルダウンバーを選択すると、ユーザー定義の欄に授業①が出現しており、いつでも使うことができます。